
It’s true. Google understands words only, not pretty pictures or videos which you add to your website. However, by optimising your images for SEO, you can help Google understand media on your website better.
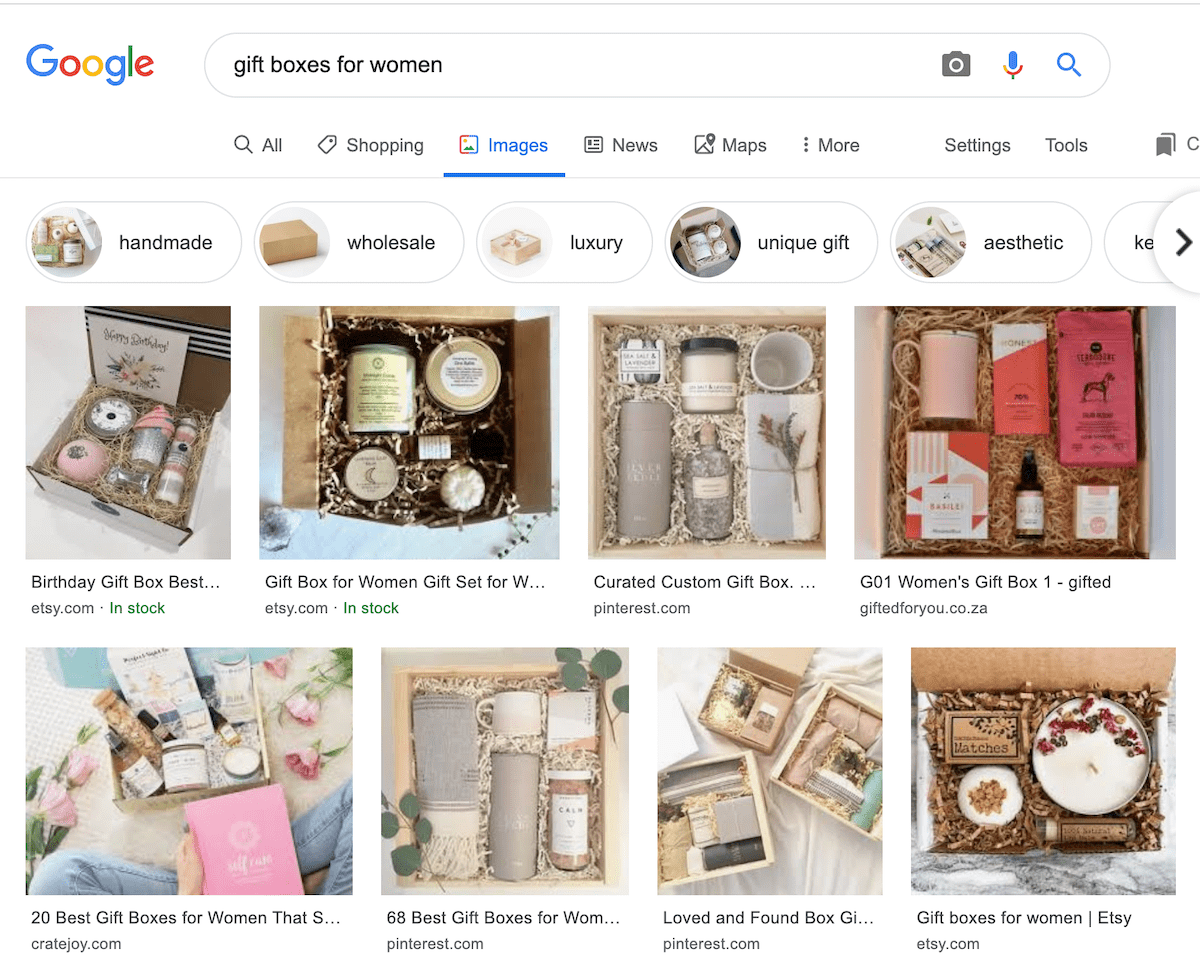
Many people are visual. By this I mean, that instead of searching the normal search result pages, they use image search. On Google you can find this right under the search bar:
In fact, I use image search quite regularly for a number of different things such as when I am looking for:
- Gifts
- Homewares
- Recipes / places to eat and drink out
- Toys and kids wear
- Memes (who doesn’t love a good meme, am I right?)
And a lot more! If you think people would visually be looking for the products and/or services you offer, image optimisation is a must. Plus the best thing is, it’s super easy to do. Here are my top 4 image optimisation tips:
Resize and optimise all images
This is essential for any image you add to your website, no matter your industry or type of business. Or whether you want to be found through image search or not.
You should resize all images so that they are the maximum dimensions they’ll show on your website. This is something you can check with your web developer too. Typically a maximum width of 1200 pixels for most standard websites is plentiful.
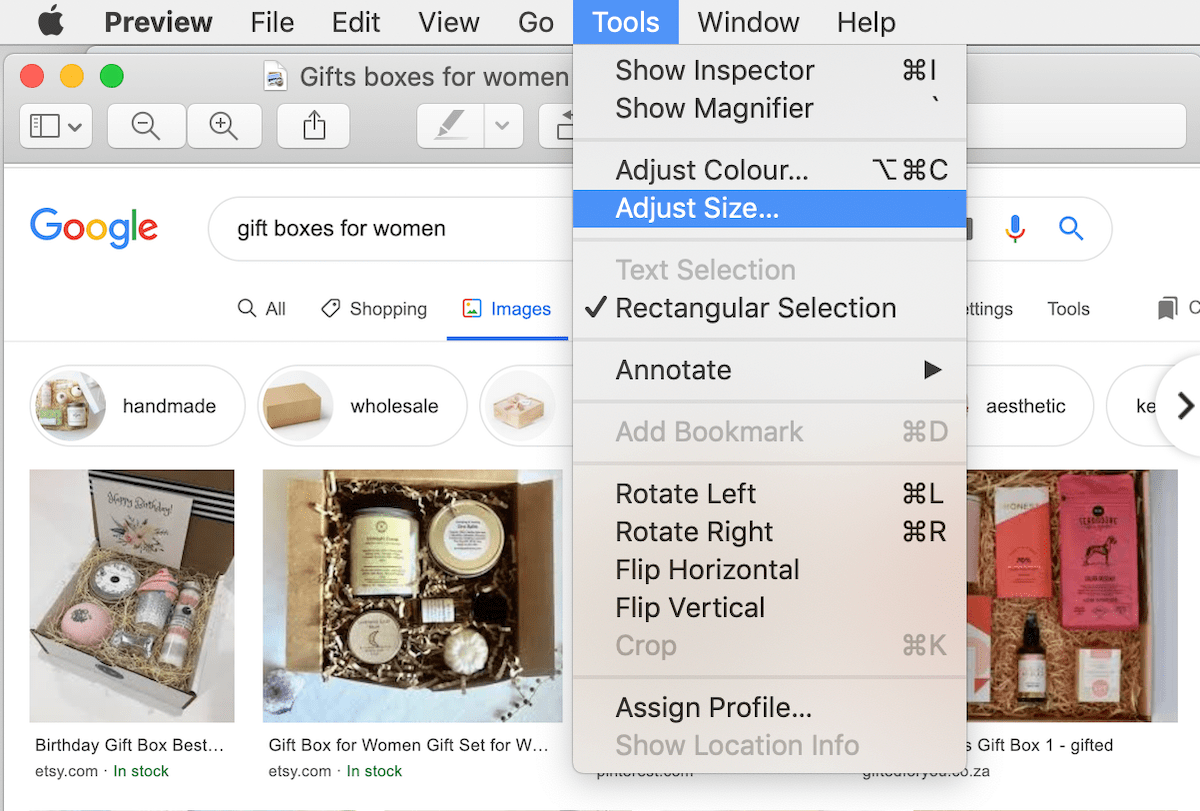
Depending on your computer, you should be able to use a program you already have. On my Apple Mac I simply open the image in the Preview tool and under Tools there is an option to Adjust Size:
Once you have done this, running the images through an optimiser tool like Optimizilla can help you further compress the file size. By resizing and compressing the file size, you are ensuring the image file is as small as possible.
The big draw of doing this to all your images will help you keep your website loading quickly. And if you haven’t heard the news, website speed is a ranking factor and matters big time for user experience.
I’d highly recommend having a read of Click WP’s – 3 Simple Steps to Optimizing Images for your Website (Explained with Doughnuts) article for more tips >>
Rename your image files
Again this is something that needs to be done before you upload your images to your website. You should remove the 1234.jpeg to something which explains what the image is of. This should be a handful of words – nothing too extensive.
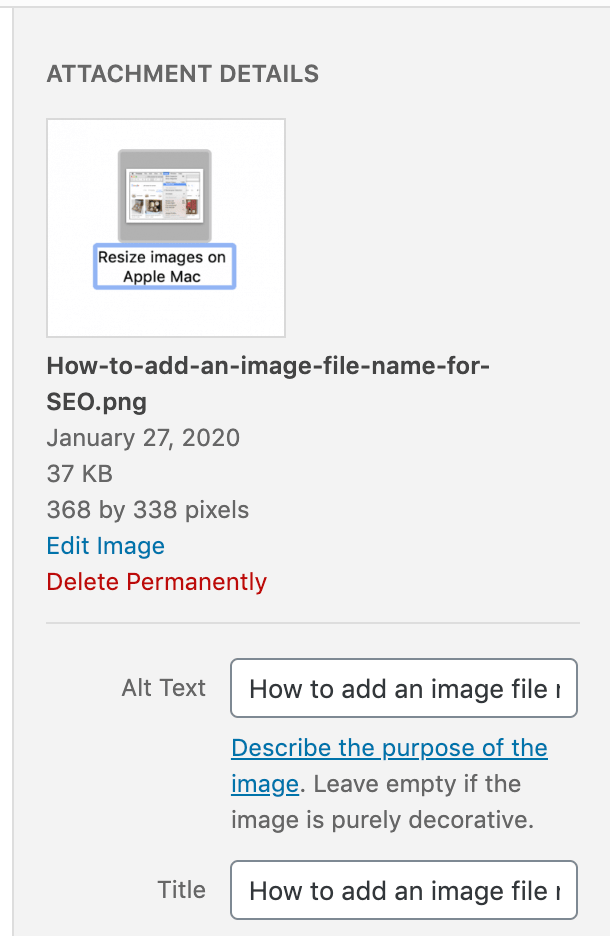
For example for the image above, I renamed it to:
The file name for images show in the code of your webpages which Google can read. It can then use this file name to help show you in Google image search. Plus it makes it easy for you to search in your media library for specific images too.
Add ALT text
ALT text stands for alternative text. It’s the text which sits behind the image (you can see it in the html of the page, but not on the front end side of the page. Therefore the user will not see this text.
It’s main purpose is for visually impaired people who are browsing the web, as their screen readers can read out this ALT text which should explain what the image is of. It will also show as the tool tip and if an image has trouble loading, this text can show too.
Typically what I do is copy the file name into the ALT text section. So on WordPress when I upload an image, I copy from the automatically populated ‘title’:
Add a caption (if required)
This step is not absolutely necessary, unless you feel like you need to explain to users what an image is of on the front end. However adding captions can also assist in helping with your image optimisation.
Just remember any text you add to the image whether it’s the file name, ALT text or a caption – these all show in the html of the page which Google and other search engines can read and help show your website more prominently in the search results.
Bonus image optimisation tip
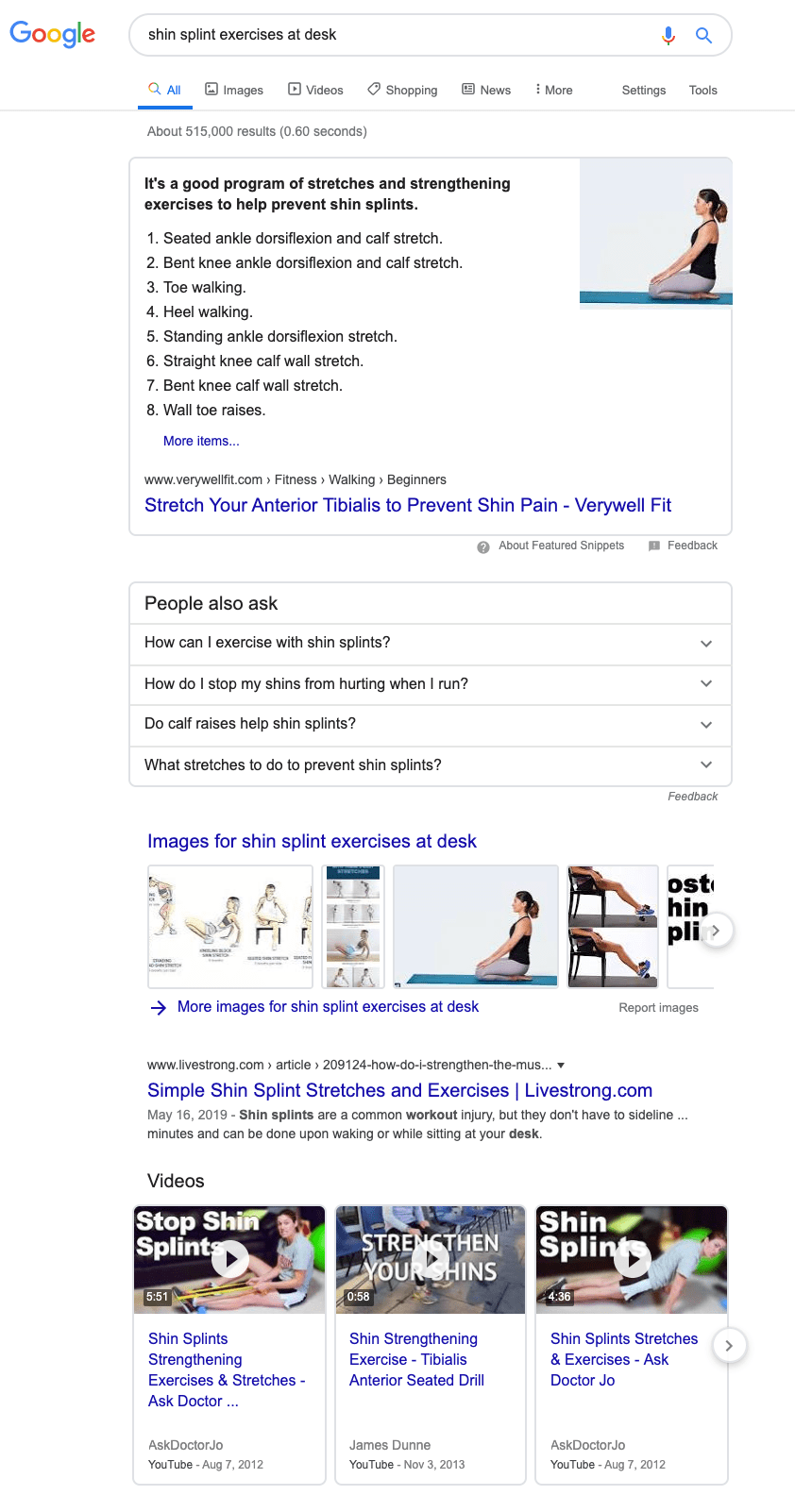
If you’re optimising a post or page for a specific keyword for SEO – make sure you first Google that keyword. I say this because you might actually find images show on the first page for that specific search. And videos too.
E.g. for the search ‘shin splint exercises at desk’ alongside the normal search results you also see images and videos on the 1st page of the search results.
Therefore if you’re writing a blog post on that specific topic, I would also be looking to include optimised images (see above tips) and a video. This is because you’ll be upping your chances for your content to be found.
Morale of this blog post
Make the effort to optimise the images on your website! By optimising your images you can greatly improve your chances of being found online and improving your overall SEO.
If you need further help with your website images or SEO in general, please don’t hesitate to get in touch today.