
Google sent out the first batch of mobile-first indexing notifications in 2018. Between that and the Speed Update in July 2018, it’s more important than ever to ensure your mobile website is up to scratch. But how can you do that easily and quickly?
Firstly don’t panic. Just because I am mentioning updates to Google’s algorithms, you don’t have to freak out.
The thing is, as long as you have good content (which is the same on both your desktop and mobile website) and your website provides the best experience possible for a user – you shouldn’t see much of an impact. However, if you’re a bit unsure of how your mobile website functions and looks in Google’s eyes, then these 4 checks can help give you some peace of mind.
1. Check your mobile website speed
We live in a world where everyone wanted ‘it’ yesterday. To ensure your website visitors won’t bounce away due to a seconds delay, then you need to aim to be the Millenium Falcon of the interweb. Yes, that’s a Star Wars reference, and yes, you want to be as close to lightspeed as possible when someone is onboard your website.
So how fast does Google want your website to be? Well, they have said throughout many documents that a page should load in under 3 seconds. However, everyone accesses the internet on different devices, with different connection speeds, so how do you know?
Thankfully Google has tools you can use to see how Google views your website for speed.
The testmysite.thinkwithgoogle.com will give you a full rundown of your mobile speed and actionable tips for you/your web developer and/or hosting company to implement.
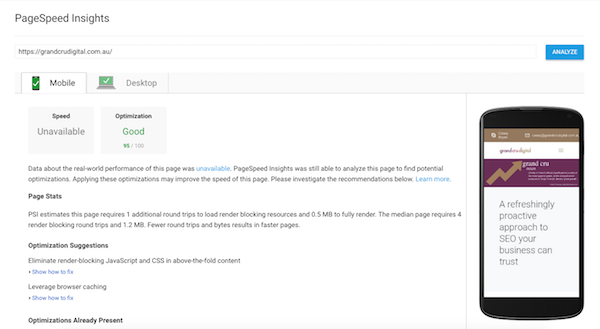
Whilst Google’s Page Speed Insights tool will provide details for both desktop and mobile.
As with anything, it’s always good to check a number of tools. Personally, my next resource is WebPageTest and then there are also sites like GTmetrix and Pingdom.
Once you are happy with your speed, it’s then important to ensure when you make any changes to your website moving forward that you think about how they may impact the speed. For example I test the speed for any new blog posts/pages I add to my site, or after I install a new plugin to ensure there’s no big speed impact.

2. Is your website mobile friendly?
When Google or an SEO consultant says ‘mobile friendly’ to you, it basically means that the website can be accessed and used with ease on a mobile device like an iPhone or your beloved Samsung.
I am sure we have all had gripes about websites on our mobile; “the text is so small I can’t read it”, “the submit button isn’t working”, “I can’t remove this pop-up window asking me to subscribe to their newsletter”. And naturally following those statements, the back button is hit. Which is then followed by going to another website.
A lot of websites these days are ‘responsive’, which means the website automatically resizes and fits the screen it is being viewed on. There is a super handy tool to check if your website is responsive, called Am I Responsive, funnily enough.
Despite your website being responsive or functioning fine on a mobile device in your opinion, we still need to check if Google classes it as mobile friendly.
And guess what? There is a tool for that too! Google’s Mobile-Friendly Test tool will allow you to check pages on your site to ensure they are mobile friendly. This tool does work on a page by page basis.
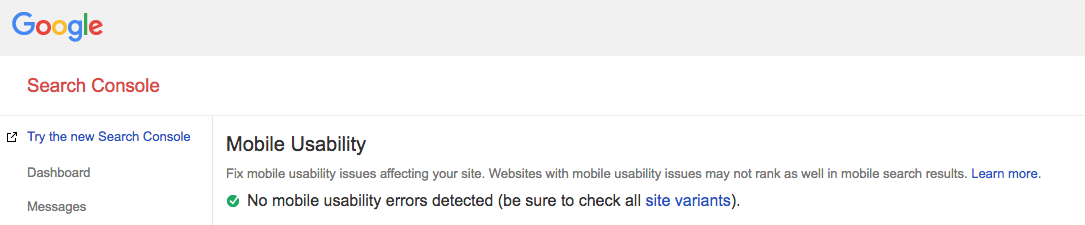
So how can you go about checking all the pages on your entire site? Well, you will notice once you run your website through the above tool that there is an option that says ‘open site-wide mobile usability report’. This will take you through to your Google Search Console account and give you details on any errors you may need to improve on.

3. Use your website on your mobile!
Funnily enough, this is one of the easiest checks to do and also the most forgotten. It’s simple. Search for your website via Google on your phone (to check it’s being indexed) and then click on your website.
Have a play around on your website, click on links, submit test forms/do a test purchase. You want to test all those actions that you want your customers to do. From doing this, you should be able to recognise if there is anything annoying, anything you can’t do, etc. If you find something irritating on your website, then I can guarantee so will your potential customers.
4. Check the content on your mobile website is the same as your desktop website
The websites which are going to be predominately affected by Google’s mobile-first indexing will be those websites which have different content and different URLs on their desktop vs mobile websites. So all you need to do here is to check the same content shows on your mobile as it does on your desktop website.
“If your mobile site has less content than your desktop site, you should consider updating your mobile site so that its primary content is equivalent with your desktop site. This includes text, images (with alt-attributes), and videos – in the usual crawlable and indexable formats.” – Google’s Best practices for mobile-first indexing
If your website is responsive, then you should be pretty safe.
4 Things your mobile website shouldn’t do
Okay, so I am adding this section on because these are my pet peeves when it comes to mobile websites. You know that feeling when you need to get something off your chest? This is what I am doing right now.. thanks for listening.
- Please, dear god, don’t use pop-ups. They are hella annoying on a desktop and even worse on mobile devices. Plus most of the time on mobile they can’t be closed or are super difficult to close
- Too small text. I have glasses as it is, and my eyes are getting worse every year, please don’t make me feel even older by having the tiniest text around.
- Too small buttons. I, unfortunately, don’t have the most delicate hands for a lady, so please be kind and make your buttons, navigation and links ‘sausage-finger’ friendly
- Make sure phone numbers and email addresses are clickable. I literally *don’t have time to copy and paste, I want to be able to click-to-call you (*can’t be bothered)
In conclusion
Mobile is the way forward. Yes there are still plenty of desktops around and there are still industries which will still receive more desktop traffic than mobile traffic, however, to ensure you’re in front of customers eyes anytime and anywhere, you need to have a great mobile website. The sooner you up your mobile game, the more competitive your business will be.
If you need help assessing your mobile website or are looking for specialist SEO help, please don’t hesitate to get in touch today.






