
There are so many technical terms and buzzwords that it can be hard to keep up with what’s what. Not to mention, what is important.
There is one thing all website owners should know. Is your website HTTPS or HTTP?
I made a point of all websites needing to be HTTPS in my recent 2018 SEO Friendly Website Checklist for a good reason.
If you don’t know what I am talking about, don’t worry, I’ll go through this below. And if your website is still only HTTP, then please read on so your website can become more secure soon.
What this article will cover:
|
What is HTTP/HTTPS?
In geek speak, HTTP and HTTPS are ‘protocols’. Every website starts with either HTTP or HTTPS.
The HTTPS version is simply the ‘secure’ version.
HTTPS = Hypertext Transfer Protocol Secure
To have a secure website your web developer or hosting company will need to help you obtain an SSL certificate. Once the SSL has been installed by your web developer, your website should then show as secure.
Google has pointed out on many occasions that all websites should be HTTPS.
“You should always protect all of your websites with HTTPS, even if they don’t handle sensitive communications. Aside from providing critical security and data integrity for both your websites and your users’ personal information, HTTPS is a requirement for many new browser features, particularly those required for progressive web apps.” – Google
Is your website secure? How to check:
This is what a secure website looks like in Chrome, it says secure and has a green padlock:
If you’re on an iPhone, you’ll see a black padlock. A lot of other browsers will show a grey padlock or something similar.
In the Google search result pages you can also tell if a website is HTTPS before you even click on the result. Those which are secure will show https:// and those which aren’t, won’t show a protocol.
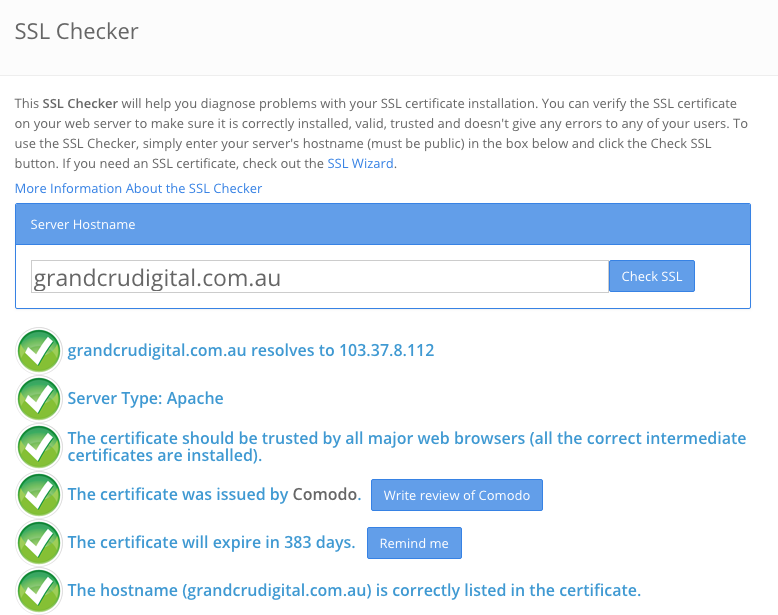
Plus there’s the option of using an online tools like this SSL Checker which will also help you diagnose any issues with your SSL certificate.
What are the benefits of HTTPS?
Google wants all websites to be secure. As a way to encourage website owners to migrate to HTTPS, Google has confirmed having a HTTPS website is a small ranking factor. So in my opinion, if you can get Google to love your website that little bit more, do it.
But don’t just do it for Google, do it for your website visitors too. I may work in the industry, but time and time again I have told family and friends, particularly when they are filling out a form on a website or buying something online, that they need to double check the website is HTTPS.
As more and more people understand the internet and websites, trust and confidence in knowing it’s safe to browse a website is important. This will ultimately result in more leads and sales for secure websites over non-secure websites.
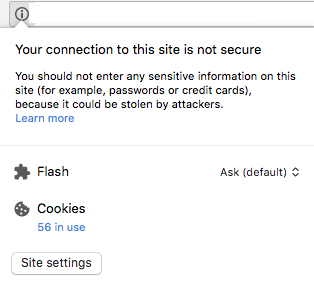
Plus who wants the below showing on their website?
In some web browsers there are little messages saying when websites are not secure like the below example in Chrome. Chrome has said they’ll soon show a “Not Secure” label written in red to make this message more apparent to users.
How do I make my website secure and how much does it cost?
My advice would be to contact your web developer or hosting company.
I found with my hosting company, and I know with a lot of others, that they can do everything from helping you acquire the SSL to installing it for free. Some companies may charge a small 1-2 hour charge depending on your website setup. For WordPress websites its typically pretty straightforward.
You can order both paid and free SSL certificates online. For my websites, I pay $69 a year for an SSL certificate which covers one website.
When you are ready to make the migration, please let your SEO consultant know beforehand. There are certain checks they will need to run to ensure there is as little disruption to your website as possible. Checking your site doesn’t fall into any of the common pitfalls can save a lot of hassle down the track.
I’d also suggest passing this link of Google HTTPS best practices onto your web developer/host.
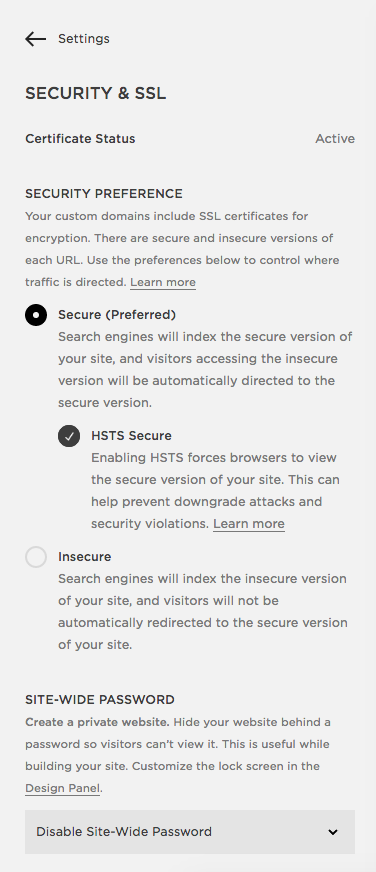
Moving to HTTPS on Squarespace:
I’ve just moved a client’s Squarespace website to HTTPS and it literally took 2 seconds! Here is how you do it in your website settings:
For more Squarespace SEO tips check out this blog post.
HTTPS SEO migration tips
When it comes to making the move from HTTP to HTTPS, you do want to ensure that your website doesn’t fall in the search result pages and no one lands on a broken page on your website.
Therefore here are some tips for things I look for and do when my clients move to HTTPS:
- Before the migration, I use a tool like Screaming Frog (free to crawl up to 500 web pages) to crawl the HTTP version of the website. I do this so that I have a record of all the pages before the migration so that I can ensure nothing gets lost down the rabbit hole.
- Once the migration is complete, you can then use Screaming Frog again to ensure its not picking up any old HTTP URLs. You never want to be able to access both the HTTP and HTTPS versions of a page as this will be duplicate content.
- Next up, you want to ensure everyone can still access your website. You can simply do this by clicking on your HTTP web address (via your results on the Google search results for example).
- I also like to ensure 301 redirects have been put in place using tools like the Chrome Redirect Path extension (when my migration happened, they put in 302 redirects, so I promptly got my hosting company to update these to 301 redirects asap).
- Following this you can verify your HTTPS version of the website via Google Search Console and upload the new XML sitemap.
- And now comes for the admin side of things. You’ll want to go through all the places your website is listed (e.g. social media ‘about’ sections, business listings, etc) and update these from HTTP to HTTPS. Yes it can take awhile but the more of these you can update, the more the links will pass on that little bit more value to your website. Trust me on this, you don’t want to drop a drip of that link juice!
For an SEO consultant to do the above, it depends on the size of your website. But typically it’ll take 1-2 hours to do points 1-5. The last point really depends on what links on other websites you have access to and how many there are.
In conclusion
Move to HTTPS as soon as you can. You should do the migration when you’re not expecting the website to be busy. Just in case there’s any hiccups.
I also always suggest to do it early in the week. It’s better to have any issues fixed during the work week than wait for answers over the weekend.
If you have any further questions, please let me know. I have helped migrate over 30 websites in the last couple of years. While every website is different, a bit of experience can help pick up on potential issues down the track.